Let’s Start
First of all download the following jquery and css datatable files from the official site or you can also make use of the CDN.
Following CDN files are Included with all needable libraries :
| https://cdn.datatables.net/r/bs-3.3.5/jq-2.1.4,dt-1.10.8/datatables.min.css | |
| bs-3.3.5 | Bootstrap 3.3.5 |
| jq-2.1.4 | jQuery 2.1.4 |
| dt-1.10.8 | DataTables 1.10.8 |
| https://cdn.datatables.net/r/bs-3.3.5/jqc-1.11.3,dt-1.10.8/datatables.min.js | |
| bs-3.3.5 | Bootstrap 3.3.5 |
| jqc-1.11.3 | jQuery compat 1.11.3 |
| dt-1.10.8 | DataTables 1.10.8 |
After getting files put the files as following.
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/r/bs-3.3.5/jq-2.1.4,dt-1.10.8/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/r/bs-3.3.5/jqc-1.11.3,dt-1.10.8/datatables.min.js"></script>
first cdn stylesheet put within head tag, and second cdn jquery file put just above closing body tag so the page will load fastly.
here we are using latest cdn’s so we no need to use bootstrap js and css files it is allready included in these two files.
Now it’s time to create table and assign example id for table, id=”example”, a simple table with it’s regular structure as below.
<table id="example"></table>I have given here the json array using the aaData.
<script type="text/javascript" charset="utf-8">
$(document).ready(function()
{
$('#example').dataTable( {
"aaData": [
["PHP Data Object | PDO","https://codingcage.com/search/label/PDO"],
["Object Oriented PHP","https://codingcage.com/search/label/PHP OOP"],
["jQuery Tutorials","https://codingcage.com/search/label/jQuery"],
["Ajax Tutorials","https://codingcage.com/search/label/Ajax"],
["CRUD Tutorials","https://codingcage.com/search/label/CRUD"],
["Pagination Tutorials","https://codingcage.com/search/label/Pagination"],
["PHP MySQLi Tutorials","https://codingcage.com/search/label/MySQLi"],
["HTML5 Tutorials","https://codingcage.com/search/label/HTML5"],
["Pagination Tutorials","https://codingcage.com/search/label/Pagination"],
["PHP MySQLi Tutorials","https://codingcage.com/search/label/MySQLi"],
["HTML5 Tutorials","https://codingcage.com/search/label/HTML5"]
],
"columns": [
{ "title": "Article Title" },
{ "title": "Tutorial Link" }
]
} );
});
</script>after it put the following little bit code just below the above code. it will make table stripped and bordered.
<script type="text/javascript">
$('#example')
.addClass('table table-striped table-bordered');
</script>
That’s it,
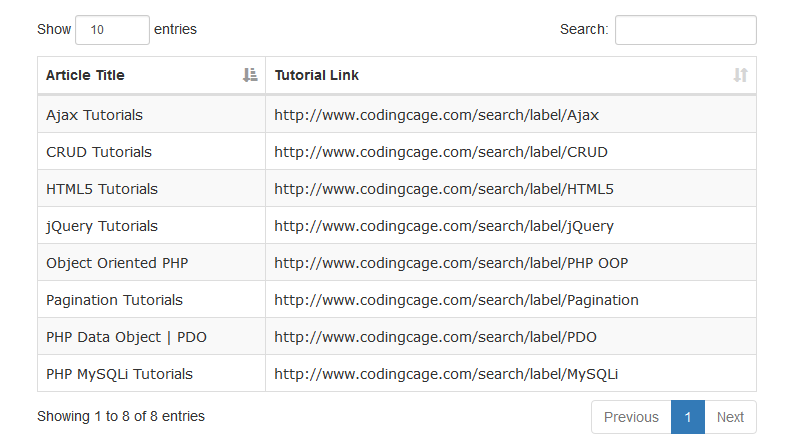
Here is the OutPut :
Complete Script
<!DOCTYPE html>
<html lang="en">
<head>
<title>How to use jQuery Bootstrap DataTables</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/r/bs-3.3.5/jq-2.1.4,dt-1.10.8/datatables.min.css"/>
<style>
td
{
font-family:Verdana, Geneva, sans-serif;
}
</style>
</head>
<body>
<br />
<div class="container">
<table id="example"></table>
</div>
<script type="text/javascript" src="https://cdn.datatables.net/r/bs-3.3.5/jqc-1.11.3,dt-1.10.8/datatables.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function()
{
$('#example').dataTable( {
"aaData": [
["PHP Data Object | PDO","https://codingcage.com/search/label/PDO"],
["Object Oriented PHP","https://codingcage.com/search/label/PHP OOP"],
["jQuery Tutorials","https://codingcage.com/search/label/jQuery"],
["Ajax Tutorials","https://codingcage.com/search/label/Ajax"],
["CRUD Tutorials","https://codingcage.com/search/label/CRUD"],
["Pagination Tutorials","https://codingcage.com/search/label/Pagination"],
["PHP MySQLi Tutorials","https://codingcage.com/search/label/MySQLi"],
["HTML5 Tutorials","https://codingcage.com/search/label/HTML5"],
["Pagination Tutorials","https://codingcage.com/search/label/Pagination"],
["PHP MySQLi Tutorials","https://codingcage.com/search/label/MySQLi"],
["HTML5 Tutorials","https://codingcage.com/search/label/HTML5"]
],
"columns": [
{ "title": "Article Title" },
{ "title": "Tutorial Link" }
]
} );
});
</script>
<script type="text/javascript">
$('#example')
.addClass('table table-striped table-bordered');
</script>
</body>
</html>Hope you Like this, if you then why don’t you share this ? If you have any feedback please let me know by using comment or If you have any query or any doubt then please feel free to ask.