Database / Table
“testdb” named database is used in this tutorial, so create it and paste the following sql code in your phpmyadmin it will create users table “tbl_users”.
CREATE TABLE IF NOT EXISTS `tbl_users` (
`userID` int(11) NOT NULL AUTO_INCREMENT,
`userName` varchar(20) NOT NULL,
`userProfession` varchar(50) NOT NULL,
`userPic` varchar(200) NOT NULL,
PRIMARY KEY (`userID`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=51 ;now we have to create only 4 files php files which will handle our crud operations with an image and they are as follow.
dbconfig.php
simple host/database configuration file created with PDO Query/Extension. change the credentials as per your configuration.
<?php
$DB_HOST = 'localhost';
$DB_USER = 'root';
$DB_PASS = '';
$DB_NAME = 'testdb';
try{
$DB_con = new PDO("mysql:host={$DB_HOST};dbname={$DB_NAME}",$DB_USER,$DB_PASS);
$DB_con->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}
catch(PDOException $e){
echo $e->getMessage();
}addnew.php
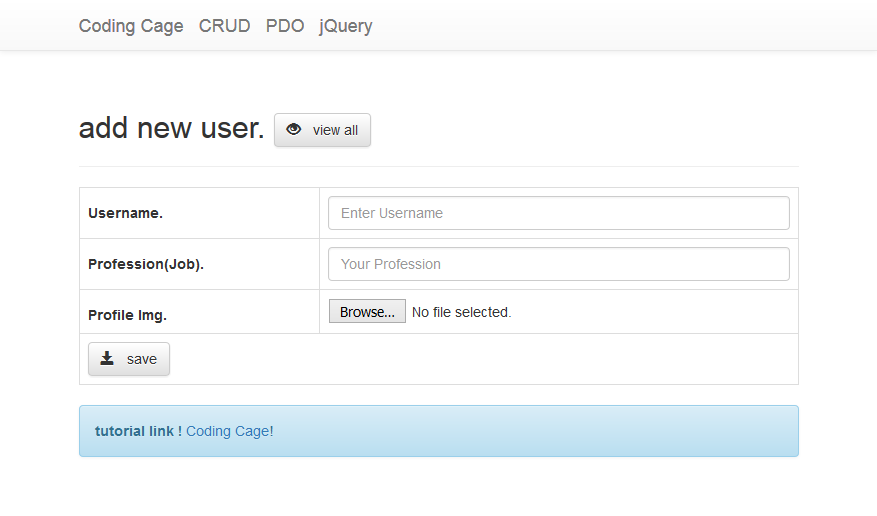
Simple HTML form created with bootstrap, the fields i have taken here for user is username, userjob, and userimage, you can also add more fields.
<form method="post" enctype="multipart/form-data" class="form-horizontal">
<table class="table table-bordered table-responsive">
<tr>
<td><label class="control-label">Username.</label></td>
<td><input class="form-control" type="text" name="user_name" placeholder="Enter Username" value="<?php echo $username; ?>" /></td>
</tr>
<tr>
<td><label class="control-label">Profession(Job).</label></td>
<td><input class="form-control" type="text" name="user_job" placeholder="Your Profession" value="<?php echo $userjob; ?>" /></td>
</tr>
<tr>
<td><label class="control-label">Profile Img.</label></td>
<td><input class="input-group" type="file" name="user_image" accept="image/*" /></td>
</tr>
<tr>
<td colspan="2"><button type="submit" name="btnsave" class="btn btn-default">
<span class="glyphicon glyphicon-save"></span> save
</button>
</td>
</tr>
</table>
</form>The above form will look like :
as i told that, i have used her bootstrap for this tutorial so actual file code looks lengthy, that’s why i have putted here only important and main code, the designing code is avoided. now let come to the next point.
PHP Code :
put the following php code just above starting <!DOCTYPE html> tag. in this script an image and user details will be inserted, proper image validation is there or if any error occured an appropriate message will be displayed with bootstrap design.
<?php
error_reporting( ~E_NOTICE ); // avoid notice
require_once 'dbconfig.php';
if(isset($_POST['btnsave']))
{
$username = $_POST['user_name'];// user name
$userjob = $_POST['user_job'];// user email
$imgFile = $_FILES['user_image']['name'];
$tmp_dir = $_FILES['user_image']['tmp_name'];
$imgSize = $_FILES['user_image']['size'];
if(empty($username)){
$errMSG = "Please Enter Username.";
}
else if(empty($userjob)){
$errMSG = "Please Enter Your Job Work.";
}
else if(empty($imgFile)){
$errMSG = "Please Select Image File.";
}
else
{
$upload_dir = 'user_images/'; // upload directory
$imgExt = strtolower(pathinfo($imgFile,PATHINFO_EXTENSION)); // get image extension
// valid image extensions
$valid_extensions = array('jpeg', 'jpg', 'png', 'gif'); // valid extensions
// rename uploading image
$userpic = rand(1000,1000000).".".$imgExt;
// allow valid image file formats
if(in_array($imgExt, $valid_extensions)){
// Check file size '5MB'
if($imgSize < 5000000) {
move_uploaded_file($tmp_dir,$upload_dir.$userpic);
}
else{
$errMSG = "Sorry, your file is too large.";
}
}
else{
$errMSG = "Sorry, only JPG, JPEG, PNG & GIF files are allowed.";
}
}
// if no error occured, continue ....
if(!isset($errMSG))
{
$stmt = $DB_con->prepare('INSERT INTO tbl_users(userName,userProfession,userPic) VALUES(:uname, :ujob, :upic)');
$stmt->bindParam(':uname',$username);
$stmt->bindParam(':ujob',$userjob);
$stmt->bindParam(':upic',$userpic);
if($stmt->execute())
{
$successMSG = "new record succesfully inserted ...";
header("refresh:5;index.php"); // redirects image view page after 5 seconds.
}
else
{
$errMSG = "error while inserting....";
}
}
}
?>editform.php
editing form is simple like an insert form is, the complete code is given in the downloadable file. while editing a record we have to fetch selected record from database, if image is selected to edit then old image will be deleted and new image will be uploaded, here is the only PHP script.
<?php
error_reporting( ~E_NOTICE );
require_once 'dbconfig.php';
if(isset($_GET['edit_id']) && !empty($_GET['edit_id']))
{
$id = $_GET['edit_id'];
$stmt_edit = $DB_con->prepare('SELECT userName, userProfession, userPic FROM tbl_users WHERE userID =:uid');
$stmt_edit->execute(array(':uid'=>$id));
$edit_row = $stmt_edit->fetch(PDO::FETCH_ASSOC);
extract($edit_row);
}
else
{
header("Location: index.php");
}
if(isset($_POST['btn_save_updates']))
{
$username = $_POST['user_name'];// user name
$userjob = $_POST['user_job'];// user email
$imgFile = $_FILES['user_image']['name'];
$tmp_dir = $_FILES['user_image']['tmp_name'];
$imgSize = $_FILES['user_image']['size'];
if($imgFile)
{
$upload_dir = 'user_images/'; // upload directory
$imgExt = strtolower(pathinfo($imgFile,PATHINFO_EXTENSION)); // get image extension
$valid_extensions = array('jpeg', 'jpg', 'png', 'gif'); // valid extensions
$userpic = rand(1000,1000000).".".$imgExt;
if(in_array($imgExt, $valid_extensions))
{
if($imgSize < 5000000)
{
unlink($upload_dir.$edit_row['userPic']);
move_uploaded_file($tmp_dir,$upload_dir.$userpic);
}
else
{
$errMSG = "Sorry, your file is too large it should be less then 5MB";
}
}
else
{
$errMSG = "Sorry, only JPG, JPEG, PNG & GIF files are allowed.";
}
}
else
{
// if no image selected the old image remain as it is.
$userpic = $edit_row['userPic']; // old image from database
}
// if no error occured, continue ....
if(!isset($errMSG))
{
$stmt = $DB_con->prepare('UPDATE tbl_users
SET userName=:uname,
userProfession=:ujob,
userPic=:upic
WHERE userID=:uid');
$stmt->bindParam(':uname',$username);
$stmt->bindParam(':ujob',$userjob);
$stmt->bindParam(':upic',$userpic);
$stmt->bindParam(':uid',$id);
if($stmt->execute()){
?>
<script>
alert('Successfully Updated ...');
window.location.href='index.php';
</script>
<?php
}
else{
$errMSG = "Sorry Data Could Not Updated !";
}
}
}
?>Updating form will look like :
now the next step is record displaying along with image, well using bootstrap it easy to create an image gallery let’s have a look at the script.
index.php
within div tag class=”row” an image gallery thumbnail will be generated from users table.
<div class="row">
<?php
$stmt = $DB_con->prepare('SELECT userID, userName, userProfession, userPic FROM tbl_users ORDER BY userID DESC');
$stmt->execute();
if($stmt->rowCount() > 0)
{
while($row=$stmt->fetch(PDO::FETCH_ASSOC))
{
extract($row);
?>
<div class="col-xs-3">
<p class="page-header"><?php echo $userName." / ".$userProfession; ?></p>
<img src="user_images/<?php echo $row['userPic']; ?>" class="img-rounded" width="250px" height="250px" />
<p class="page-header">
<span>
<a class="btn btn-info" href="editform.php?edit_id=<?php echo $row['userID']; ?>" title="click for edit" onclick="return confirm('sure to edit ?')"><span class="glyphicon glyphicon-edit"></span> Edit</a>
<a class="btn btn-danger" href="?delete_id=<?php echo $row['userID']; ?>" title="click for delete" onclick="return confirm('sure to delete ?')"><span class="glyphicon glyphicon-remove-circle"></span> Delete</a>
</span>
</p>
</div>
<?php
}
}
else
{
?>
<div class="col-xs-12">
<div class="alert alert-warning">
<span class="glyphicon glyphicon-info-sign"></span> No Data Found ...
</div>
</div>
<?php
}
?>
</div>Gallery will look like :
Deleting Record with Image
Now Put the following code just above <html> tag within “index.php” or you can create new page to delete record like “delete.php” just hyperlink the page name along with record id
if(isset($_GET['delete_id']))
{
// select image from db to delete
$stmt_select = $DB_con->prepare('SELECT userPic FROM tbl_users WHERE userID =:uid');
$stmt_select->execute(array(':uid'=>$_GET['delete_id']));
$imgRow=$stmt_select->fetch(PDO::FETCH_ASSOC);
unlink("user_images/".$imgRow['userPic']);
// it will delete an actual record from db
$stmt_delete = $DB_con->prepare('DELETE FROM tbl_users WHERE userID =:uid');
$stmt_delete->bindParam(':uid',$_GET['delete_id']);
$stmt_delete->execute();
header("Location: index.php");
}that’s it, here you can download this complete code and try in your localhost server, this was just for beginners (beginner level) hence we can also create file uploading class to avoid reuse of file uploading and we can also use Object Oriented way to achieve the same, hope you like it. please do share.